仮装通貨(透明バージョン)
透明スリットアニメーション(スキャニメーション)で仮装する通貨、いわゆる「仮装通貨(やかましいわ!)」を作ってみました。
歴代のお札が出てくるので、それも含めお楽しみください!
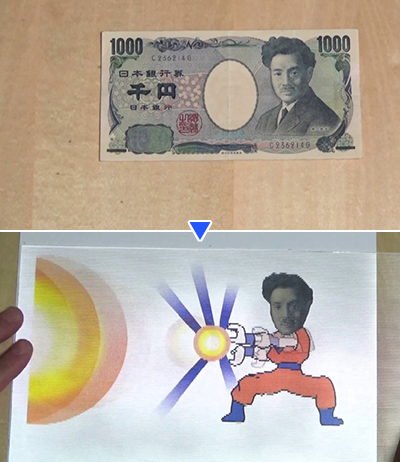
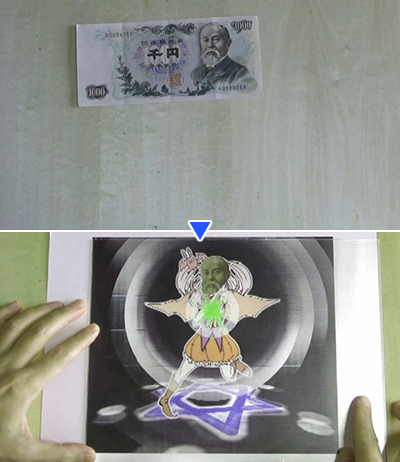
▼野口英世先生は「カメハメ波」

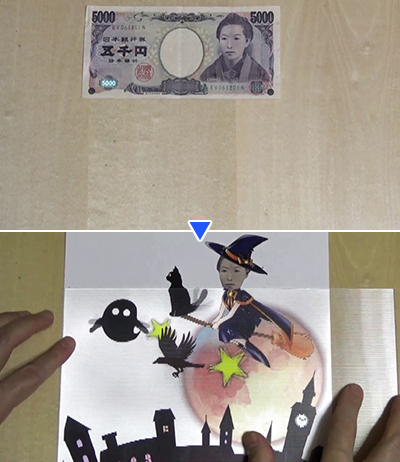
▼樋口一葉先生は、ハロウィンだけに魔女ですね

▼福沢諭吉先生はマリオカート(っぽいやつ)でドライブしています

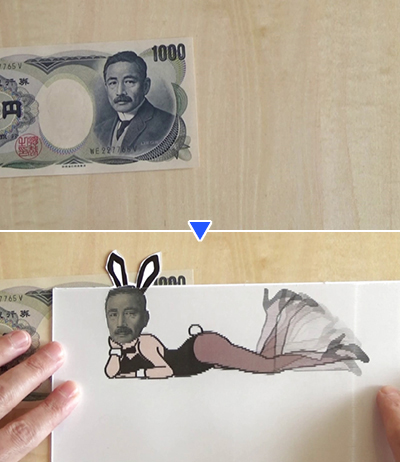
▼夏目漱石先生は、バニーガール(よしなさい)

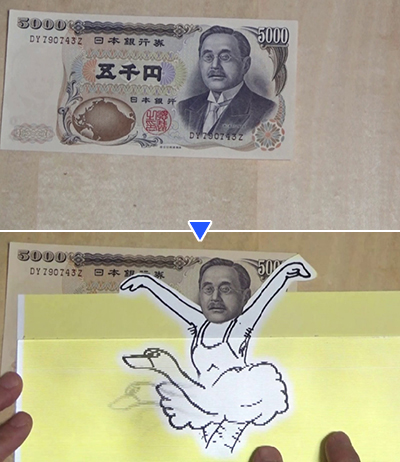
▼新渡戸稲造先生は、白鳥ですね(よしなさいて!!)

▼聖徳太子センセは、ジュラシックパークなみに恐竜に襲われています

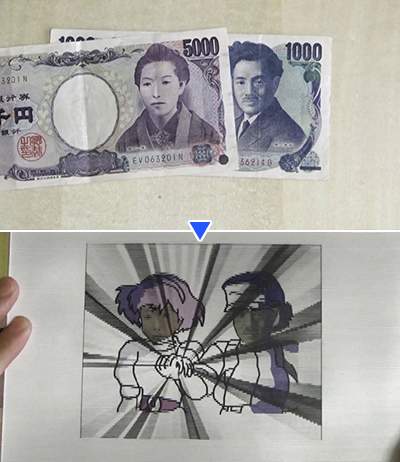
▼個人的にはこれがおすすめ。野口センセと樋口センセの「バルス!」

▼伊藤博文センセは、もうなんでもアリですwww

失礼しました。