ブログ
たぬきが入った、たぬき蕎麦!?
待ち時間の数分間だけ
退屈しないフタ。
やってみたい人は、こちらのPDFをどうぞ(※カメラ越しに斜めから見るのがポイント)

↓↓↓
“たぬきそばとキツネうどん” をダウンロード 190430_tanu_kitu2.pdf – 1126 回のダウンロード – 93.16 KBGWの発送スケジュール
営業日カレンダーを更新しました。
よろしくお願いいたします。
飛び出さないけど、飛び出す絵本(?)。作り方ざっくり解説
スリットアニメーション(スキャニメーション)と、立体錯覚の技法を使って
飛び出さないけど、飛び出る絵本、みたいなのを作ってみました。
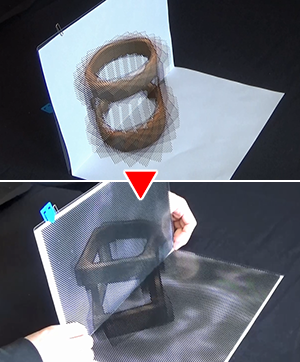
ボックスが回転したり、
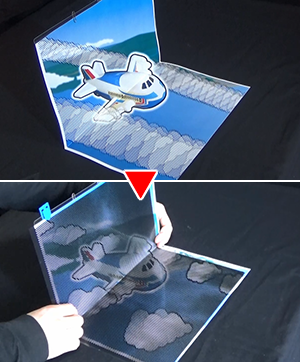
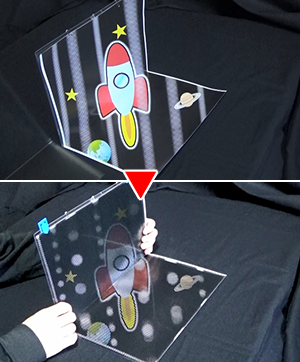
飛行機やロケットが飛んだり、
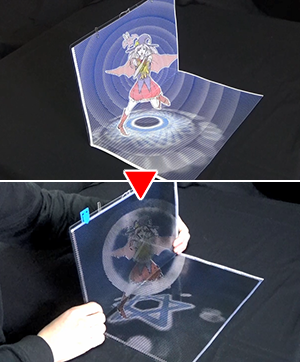
少女が魔法を放ったり。
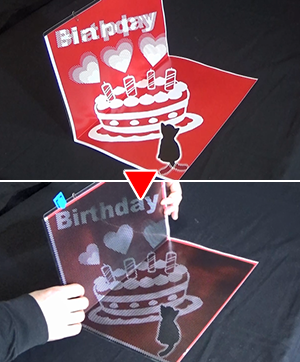
| ボックス | ケーキと猫 |
 |
 |
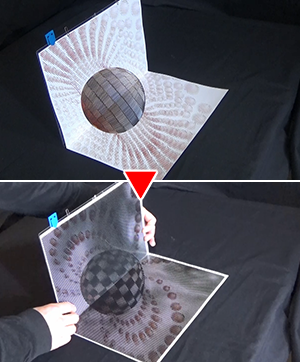
| 異次元空間 | 飛行機 |
 |
 |
| ロケット | 魔法少女 |
 |
 |
実は以前もクリスマスネタの時に同様の立体錯覚をやったりとかしてたんですが、今回色々作ってみました。
せっかくなので、立体錯覚の作り方もざっくり解説します。
立体錯覚の作り方(ざっくり解説)
ざっくり言ってしまえば、
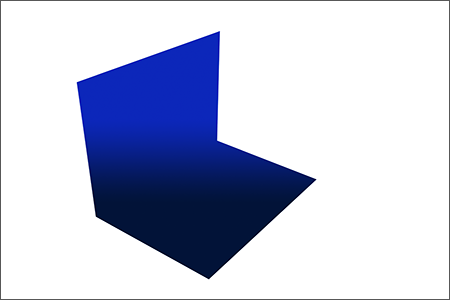
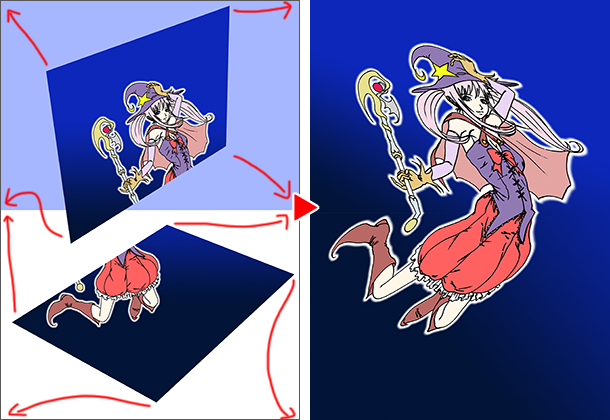
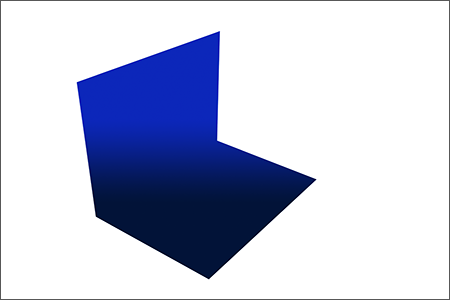
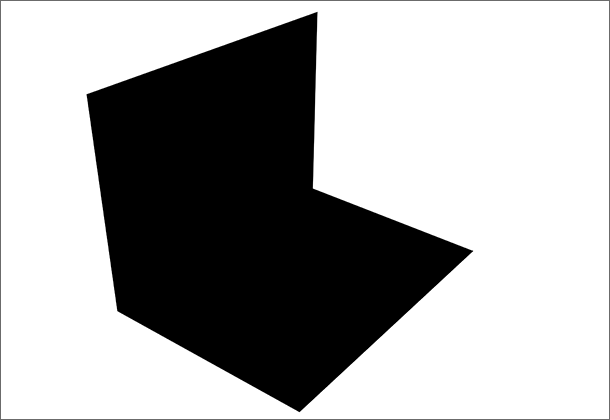
①この状態に(※フレームの作り方は後述)

②まずは普通にイラストを描いて

③四隅を合わせて、出力用紙サイズに引き延ばす(今回はA3サイズ)

④「③」を出力して折り曲げれば、立体錯覚に見えます。

▼合成だと疑うなら(?)動画でどうぞ(笑
スリットアニメーションにする場合は
②の段階で6コマのアニメーションを重ねる、というだけです(※コマ数は任意)
フレームの作り方

上記①の、台紙フレームの作り方。
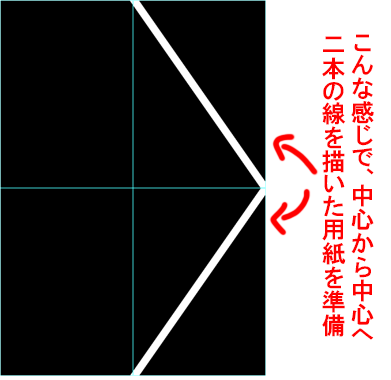
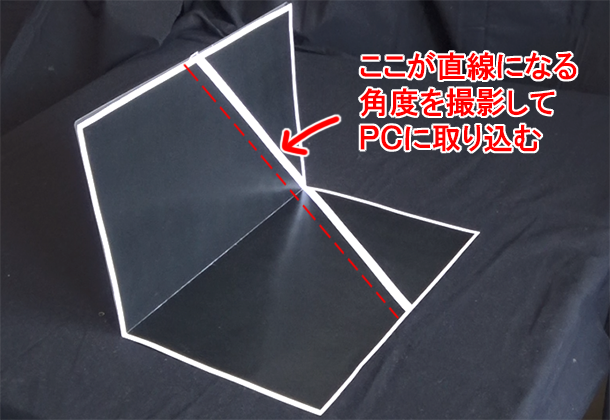
1)まず、出力用用紙に、このように中央から中央へ、斜めの線が2本入った紙を用意

2)直角に立てて、一直線になる角度で写真を撮影⇒PCに読み込む
※ちなみに、この角度が、最後に撮影する時のカメラ位置にもなります。

3)それをトレースすれば、フレームの出来上がり

以上!
華麗ライス
トリック動画、というには雑すぎるのですが・・・。
今日1月22日は「カレーライスの日」だそうなので
キラキラ輝く(?)華麗ライスなるものを作ってみました。
種明かしをするほどでもないのですが、要するに「クロマキー合成」ってやつです。
よくお天気お姉さんの背後に、天気図なんかが合成される、あれです。
お天気お姉さんの背後は、緑一色になっていて、映像では「緑を透過させる」という処理が入っているんですね。
透過されたところに景色やお天気図などを合成することで、人とお天気図が同じ画面になっているわけです。
今回の場合も、カレーの「黒茶色?」を透過させるようにしています。後ろに★の動画を透けさせているので、カレーのところがキラキラと輝く「華麗ライス」の出来上がり、ってわけです。
とは言え、さすがに「雑すぎる(&言うほどキラキラしてない)」ということもあり、やや不完全燃焼です。苦笑
何かの機会があれば「華麗ライス・第2弾」でリベンジします。乞うご期待。(?)
追伸
擬人化キャラ「華麗らいす」ちゃん、も考えてみたりしました。
いつもスプーンを加えているのが特徴です(どうでもいい)