スリットアニメーションを理解する上で必要な知識「アモダール補完」
当サイトでは
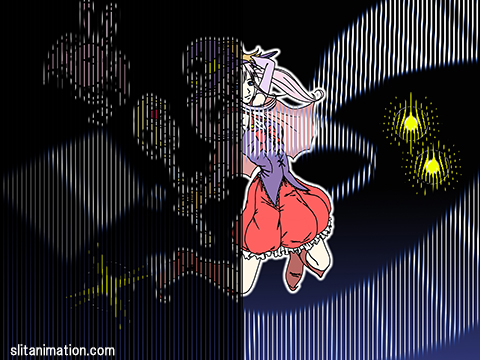
スリットアニメーション(スキャニメーション)は
6コマで主に作っています。
が、別に何コマでも構いません。
何故6コマなのかはこちらで詳しく
当サイトのスリットアニメーションは何故「6コマ」なのか
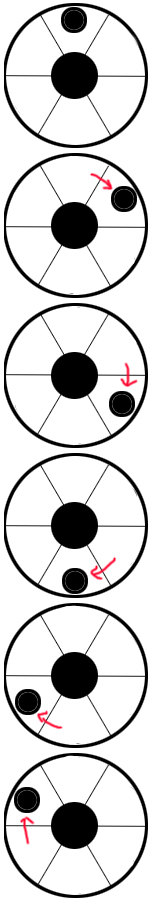
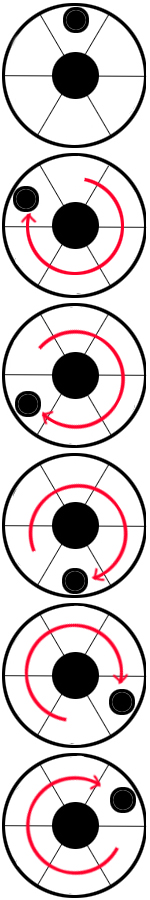
▼1分ちょっとでわかるスリットアニメーション(スキャニメーション)
さて、スリットアニメーション(スキャニメーション)をより深く理解していただく上で必要な知識があります。
「アモダール補完」です。(なんやそれ!)
わかりやすく言うと
「見えないところは脳が勝手に補完してくれるんすよ」ってこと。
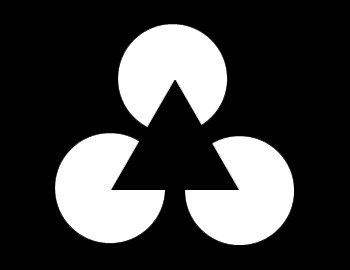
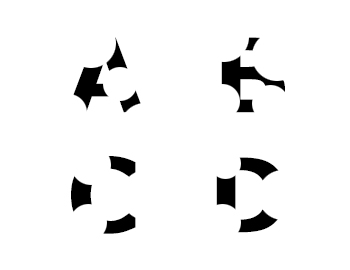
こちらの画像をご覧ください。

一部分だけ欠けた丸が並んでいます。
三角形なんて存在しないのに
三角形があるように見えますよね。
脳って凄いですよね。
ちゃんと過去の経験から「こういうカタチの場合は三角形があるっしょ普通」って判断して
見えない部分を見えるように補完してくれてるんです。
存在しない部分を補完してくれることによって、
混乱を防ぐんですよね。
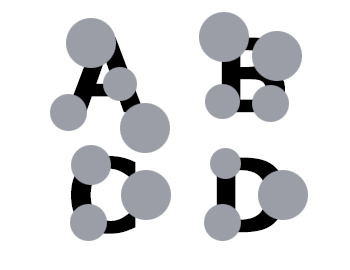
例えば、これ、何が書いてあるかわかりますか?

一見よくわかりません。
が、こうするとどうでしょう

アルファベットが見えましたか?
このように、「見えない部分を脳が補完」してくれることで
我々の日常生活でも混乱することなく生活できていることって多々あるのです。
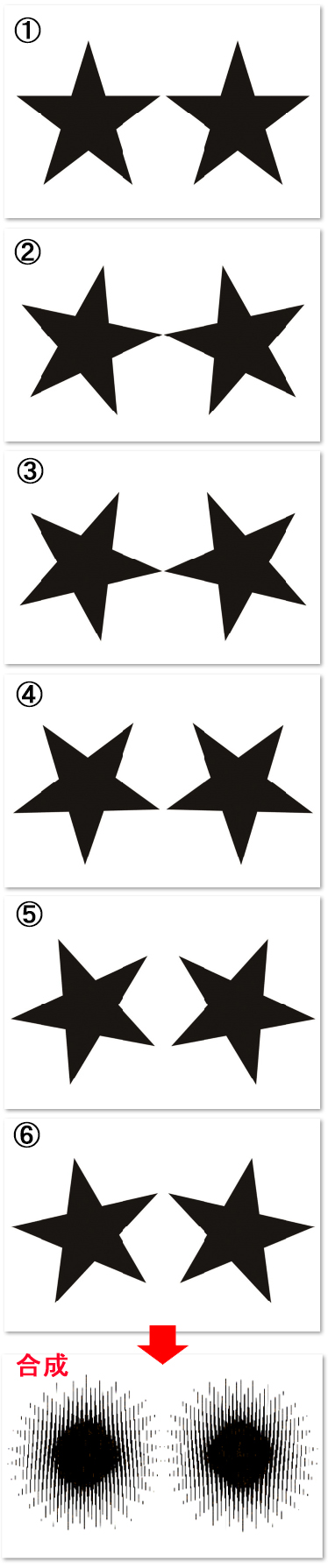
スリットアニメーション(スキャニメーション)も同じです。
隙間から見えているのはわずか1/6だけです。
残りの5/6は見えてません。
見えてませんが、脳が補完してくれることで
ちゃんと絵柄(イラスト)として認識して見えるのです。
【おまけ】
ねこも動いて見える?