最近、youtubeその他ソーシャルメディアで、(海外を中心に?)
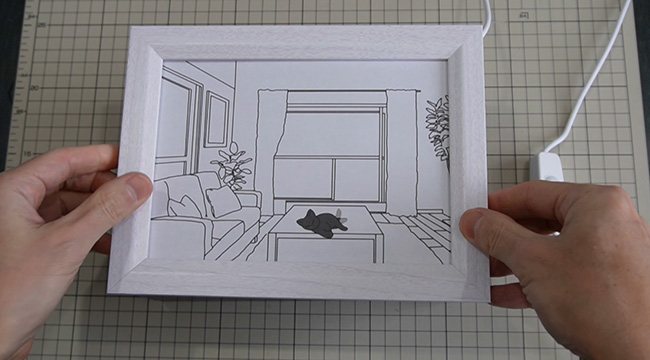
「ライトボックス・フォトフレーム」(名前は適当)
なるものが急に登場してきた。それをスリットアニメーションで作ってみたのでどうぞ。
作り方
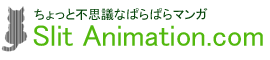
1)シートを用意します。(サイズは今回は2L)
ネットの動画を見ながらの見様見真似なんで、これが正解かどうかわかりませんが
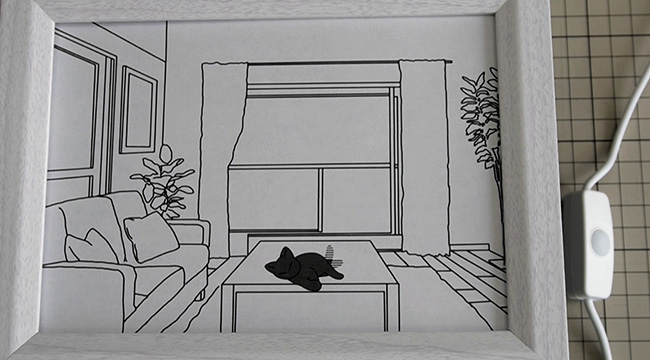
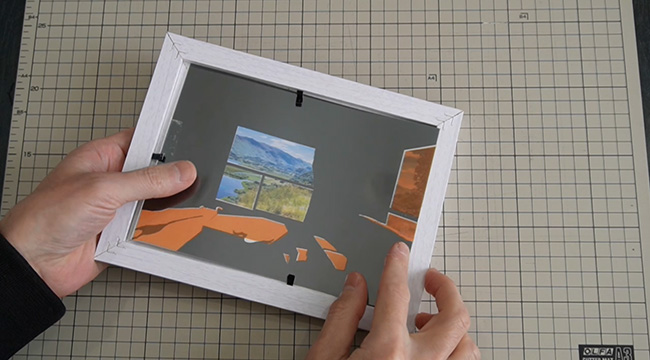
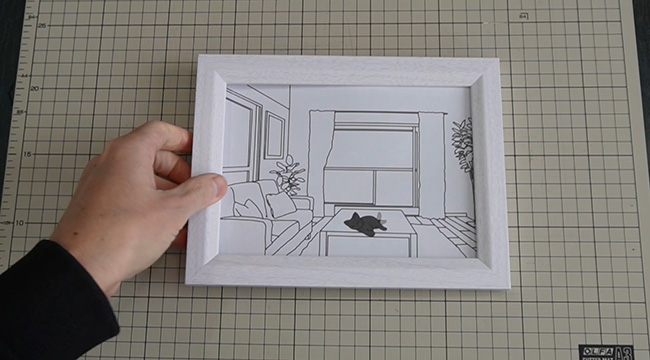
①メインのシート
②影のシート
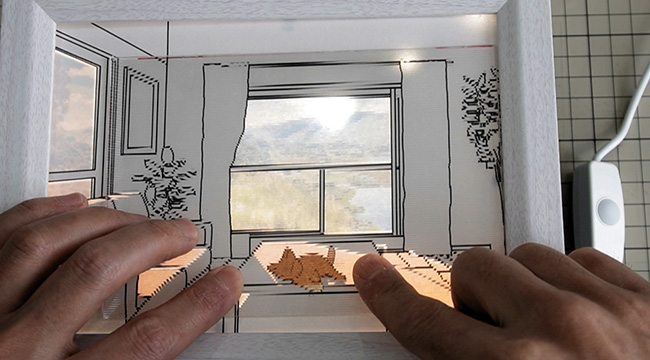
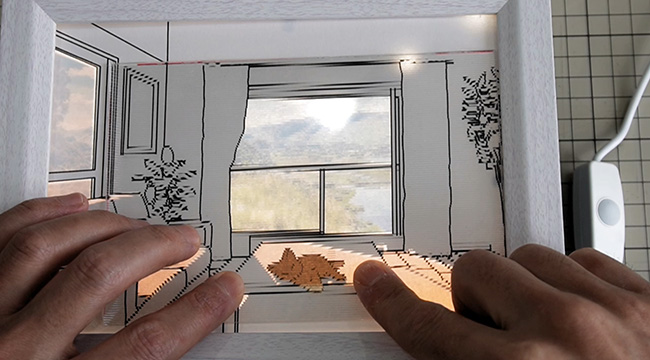
③風景(任意)
④暖色系(任意)
て感じです。暖色系を入れると、ちょっと夕陽っぽさが出ます。

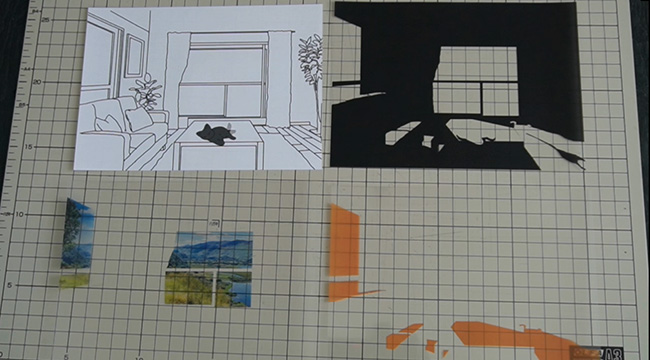
2)重ねる

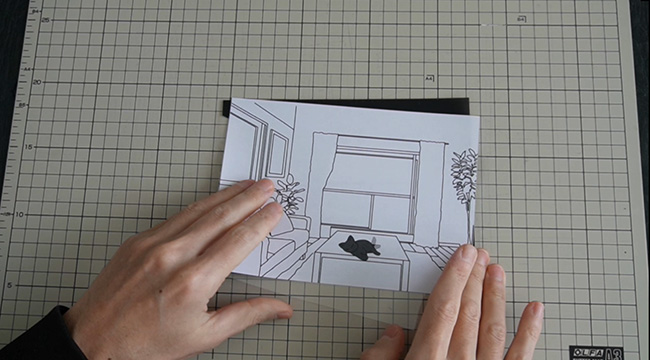
3)フォトフレームに入れて、絵柄のパートは完成



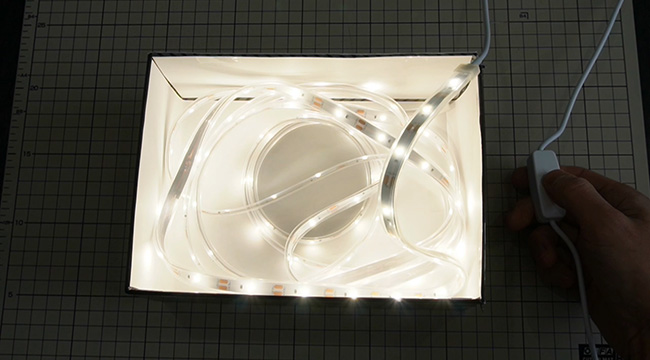
4)LEDテープライト
ここでは3mを使用しました。百均とかでも売ってますが、光が弱かったので、アマゾンで買いました。



5)最後に重ねて完成です