twitterで定期的に「猫ぱんち」動画を公開していると
ちょくちょく「どうやって作っているの?」「難しいの?」
なんて質問をいただきます。
これ(猫ぱんち)くらいの動画は超簡単です。描いたイラストもたった4枚。
むしろ、初めて動画を作ろうかなって思っている人に打って付けなので、
作り方をご紹介。
|
【用意するもの(イラスト4枚)】 ↓↓↓
|
【動画制作】
使用している動画ソフトは「VideoStudio」です。有料ですが5000円くらいで、簡単&かなりハイスペックで色々作れるので重宝しています。
↓↓
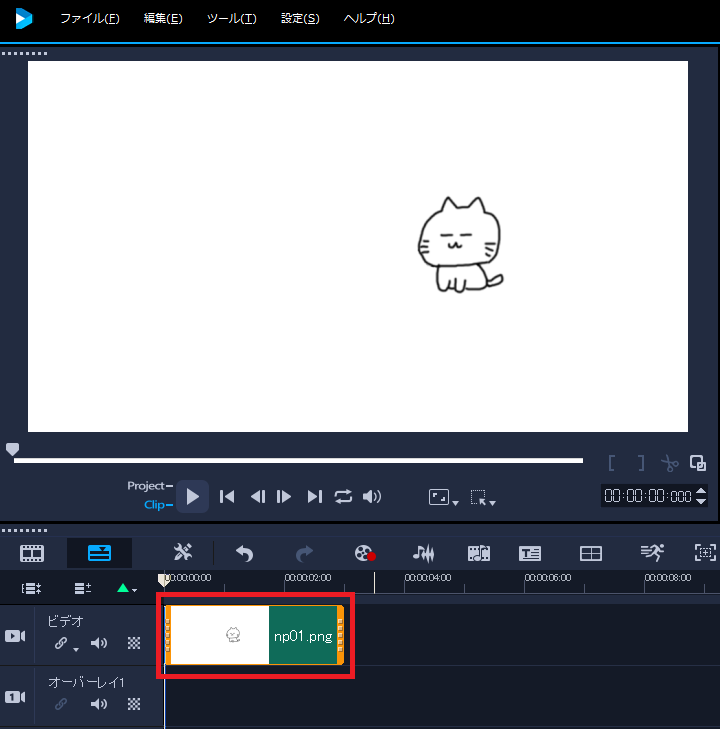
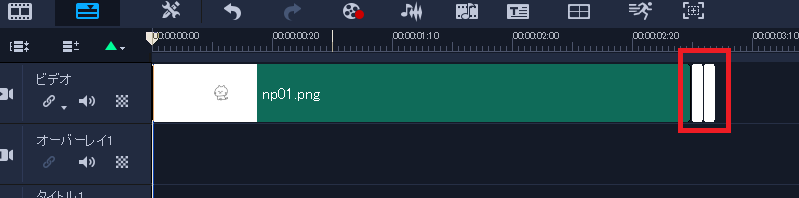
1)まず1コマ目の画像を入れましょう

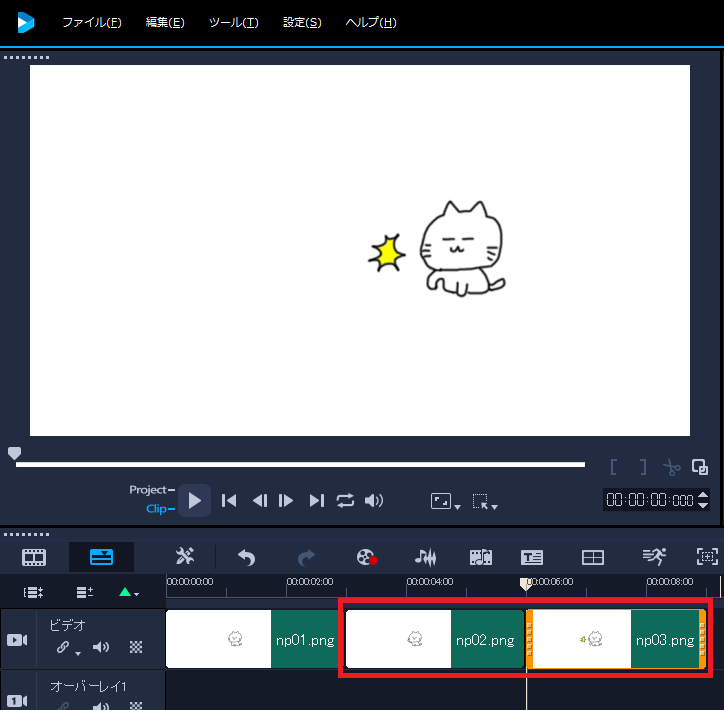
2)同じ様に②と③も入れましょう

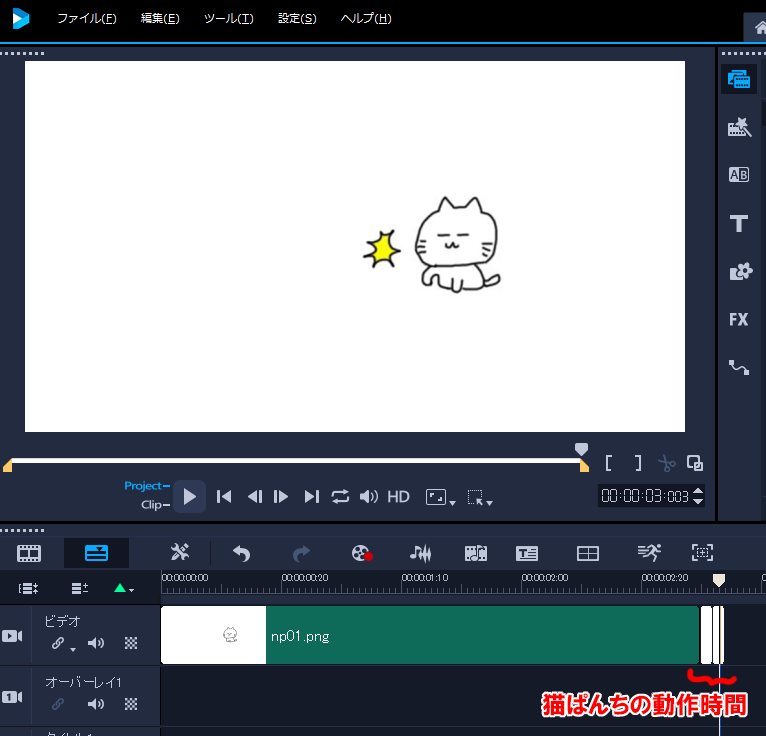
例えばこの時点で、再生ボタンを押してみてください。

猫ぱんちのモーションは出来ています。でも、ちょっと動きがゆっくりですね。
3)動きの調整
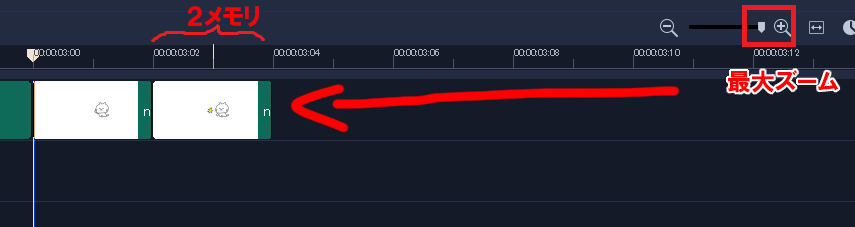
②と③を短くしましょう

短ければ短いほど、猫ぱんちの動きが速くなります。
↓ちなみに、この場合は、最大ズームにした時の2メモリです

これで猫ぱんちの動きが素早くなりました!
「ペシ!!!」って感じで勢いがありますよ。

でもあれですね、「ペシ」で終わってしまってます。
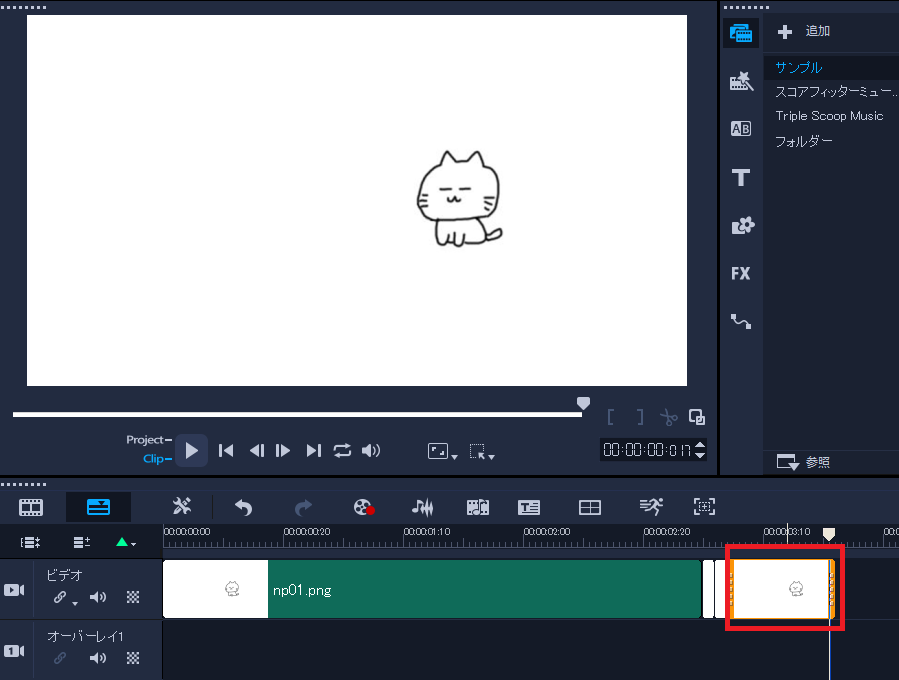
4)③の後ろに、もう一度①をもってきましょう(再生時間は短くていいです)

はい、これで猫の動き(猫パンチ)は完成です。

あとは、この動きにあわせてボールを動かせばOK!
5)最後にボールを動かして完成!
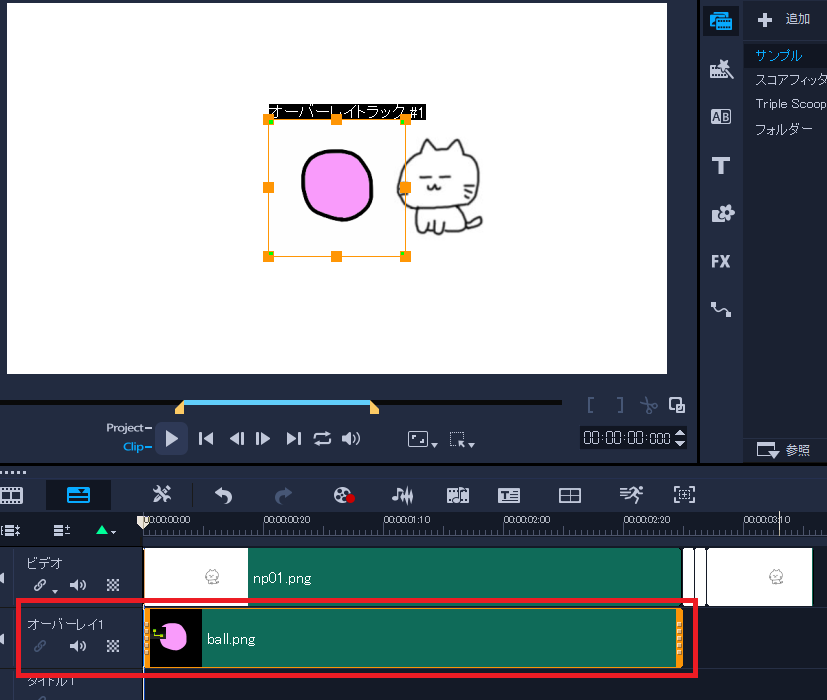
ボールの画像を「オーバレイ1」に入れましょう。

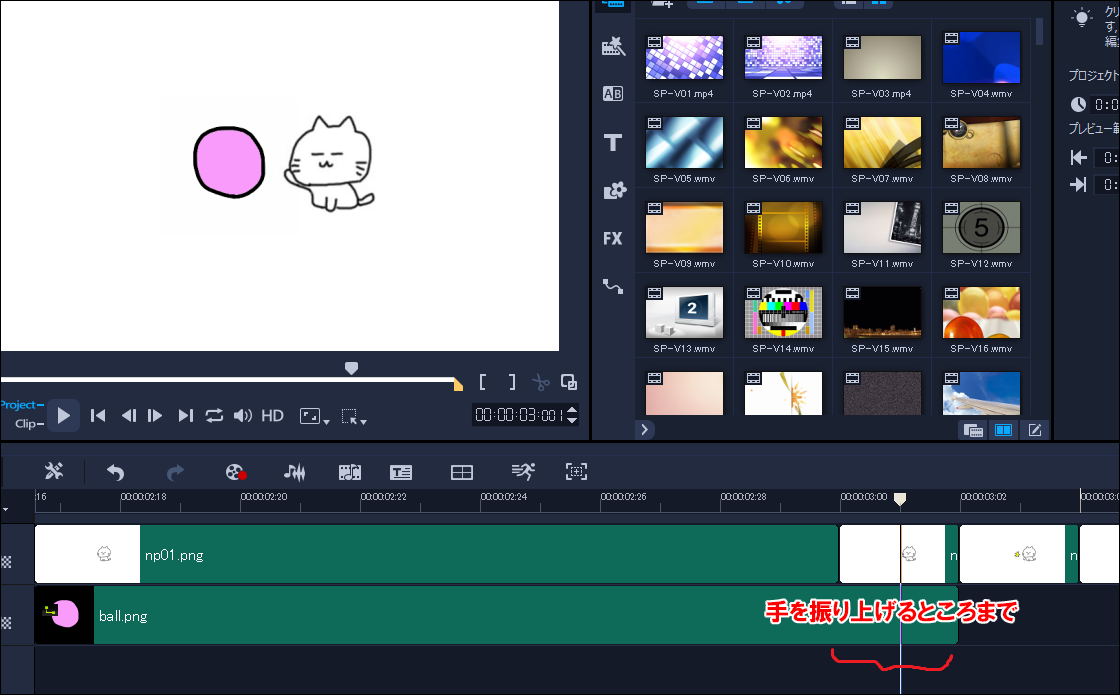
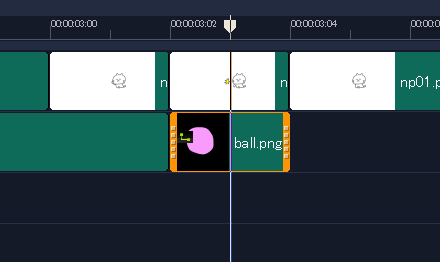
▼ちょっとこまかいですが、ボールは、手を振り上げるところまで伸ばします

これを左から右に動かせばいいわけです。
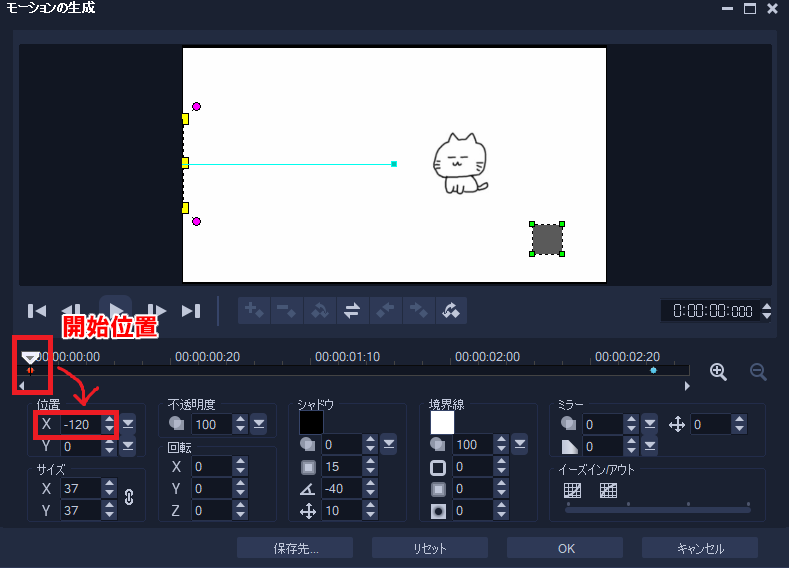
今入れたファイル(↑赤で囲った部分)をダブルクリックすると、
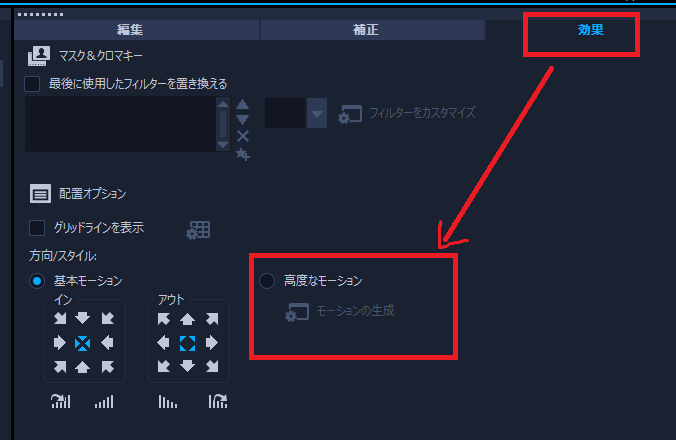
右上にこんな画面が出てきます

「効果」タブの「高度なモーション」にチェック
▼開始位置のX座標を-120くらいにしましょう(画面からはみ出るくらい)

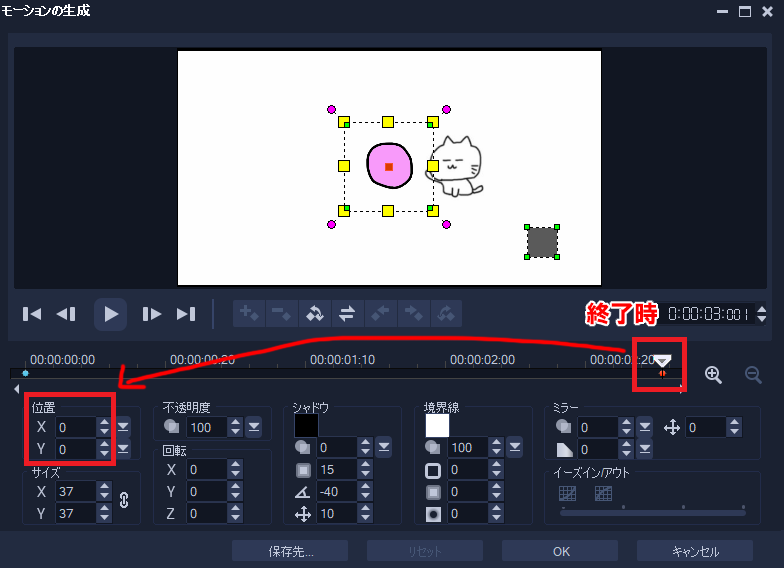
▼タイムラインを右にずらし、終了時のX座標を決めましょう

奇跡的に、「X、Y=0、0」のままでよさそうです!(ラッキー)
OKボタンでここは終了
あとは、パンチされたボールの行方を追加するだけです。
とりあえずオーバレイ1の続きに、猫ぱんち分だけのボールを追加しましょう

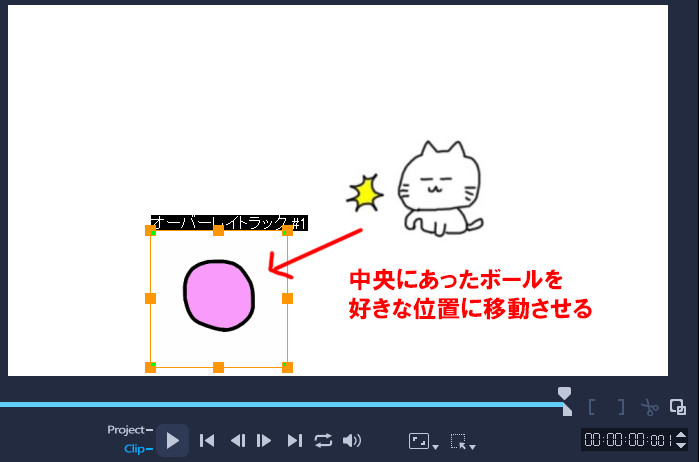
中央にあったボールを、どこか、ぶっとんだ位置に移動させましょう

完成です!!
こんな感じになります!
冒頭の動画は、これを3つ繋げてるんですが、twitterであれば6秒以内の動画は自動でループになります。
こんな感じで応用すると、
色んなものを猫パンチして遊ぶことができるようになります。
1つ型を作っておけば、いくらでも使いまわしがでk・・・ゲフン。
なんでもないです。
ツイッターもフォローしてね!