「スキャニメーション」や「スリットアニメーション」というものをご存知でしょうか。
説明するよりまずは見てもらったほうがいいですね。
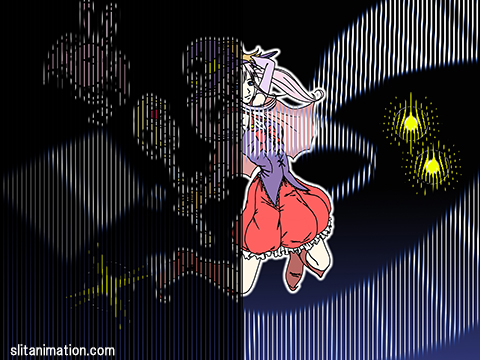
こういうやつです
【動画で解説】作り方解説実況
【文字で解説】ちょっと不思議なパラパラ漫画
最初の動画を見ていただくとおわかりの通り、スキャニメーション(スリットアニメーション)とは
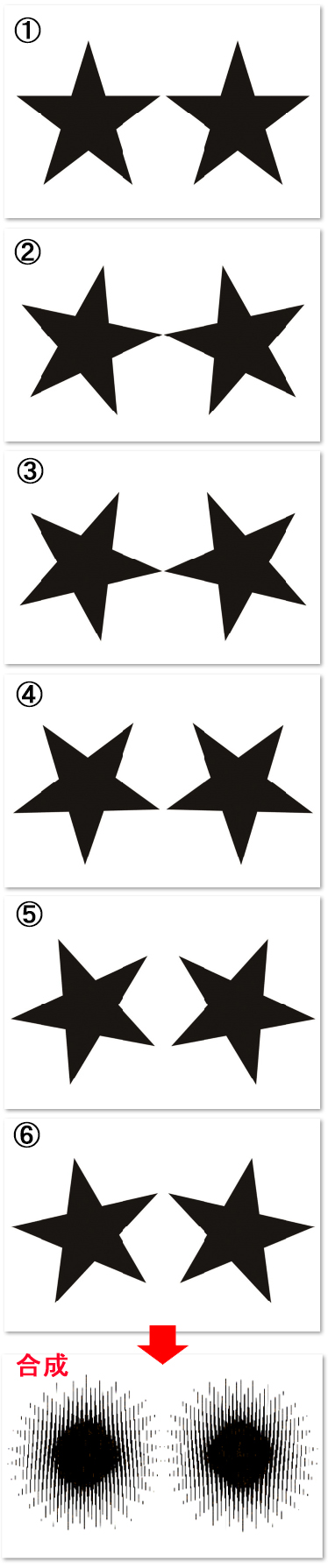
ギザギザのイラストの上にシマシマのフィルムをスライドさせるとイラストが動く、というものです。
もともと6枚のイラストを描いて1枚に合成。
スリットの隙間がちょうど「1/6だけ見える隙間」になっています。
(つまり、残りの5/6は隠れているんです)
よって、スライドさせると隠れている絵柄が出てきて、パラパラ漫画の原理で動いて見えるのです。

【何故6枚?他の枚数は?】
結論から言うと何枚でもいいです。
が、コマ数が少ないとカクカクして動きが物足りない(or不自然)ですし
コマ数が多くなればなるほど、黒い部分が増えて全体的に真っ黒になってしまい絵柄がよく見えません。
そのちょうどいいバランスが6コマくらいです。
【カラーは?】

当サイトでもカラーのスリットアニメーション(スキャニメーション)をたくさん制作しております。
スリットアニメーションを作る際、色として一番いいのは実は「白黒」です(断言!)
これは、この技法が基本的に「シルエット」で見るものだからです。
背景が白で、アニメーションが黒、このスタンダードな組み合わせが最も適しています。
とはいいつつも、やはり欲は出るもので、
いろんな色を付けて、「オシャレ感」を出したいという気持ちはものすごくわかるわけで。
ただ、カラーものをつくる時、かならず抑えておくべき大きなポイント、それは
「コントラストを意識する」ことです。
背景とアニメーションは必ず
補色といわれる、いわゆる「反対色」を意識するように心がけましょう

(画像:ウィキペディア)
それだけでもだいぶ違います。
【他の動物も動いて見えるの?】
猫に見せた実験動画があります。
ご参照ください
【応用編】透明のスリットアニメーション